First impressions on Tailwindcss...
callmeberzerker Wed Nov 03 2021
New blog, new me (not new me)
So I did it again. I fucking went ahead and re-engineered my blog site just so I can scratch a technical itch. It was not a huge tech stack swap (I still use svelte-kit and still deploy to vercel, yet it got itself a considerable face lift. You see, it all started when I wanted to explore a CSS only responsive (& mobile) friendly sidebar navigation (which you can see now on the side 👈) and while at it I wanted to try out the utility-first css framework tailwind that’s been gaining popularity in the last year. I already had somewhat made my opinion on it since I’ve researched the tech in the past and watched some coding sessions (was skeptical of the whole approach, hence the delayed experimentation with it). So now I can comfortably say… that I completely understand both the people that love it, and the people that hate it.
…say what mate?
Preciously what I said.
Good things
First of all I want to start with the good things about tailwind. It DOES give you wings by enabling you to Move Fast™. Creating pages/layouts/templates was a breeze (in 98% of the cases). I find that there is quite less of an inertia when modifying styles (compared to all other approaches I’ve used before, sass, CSS-in-JS-tagged-literals, CSS-in-JS-objects) which attribute to the brevity of the modifier-something-value syntax. For the remaining 2% of the cases I just plopped down a class in the style section of a svelte component and used the svelte standard way of styling a component.
And svelte being the awesome framework that it is, has an idiomatic first class support for conditionally including classes.
<h1 class="text-4xl" {id} class:opacity-50={!published}>
<a {href}>
{title}
</a>
</h1>
See that class:opacity-50={!published} thingy in the code sample above? That’s the svelte way of saying “add the class opacity-50 (which is tailwind utility class for making the element dim) when the thing is not published”. I find this to be super cool.
This is exactly how UI development should be. Markup (HTML) + Styling (CSS) + Behavior (JavaScript) are layers of the same cake and are meant to be consumed together (unless you are an animal and you eat your cake layer by layer…). The indirection we were all thought in the beginning that HTML/CSS/JavaScript are really different things and we should really keep them as far apart as possible was obviously dumbest ever take we had in webdev. Maybe second only to inventing web fucking components, but I digress.
As a CSS-in-JS aficionado I am very much accustomed to having my styling rules be right there where they are used. Not some magical strings aka ids and classes that I need to go digging through to find them, understand them and understand their intent of how they should be used, based on abstractions that simply do not hold. ⛏️
So to all the people who never seen how tailwind based markup can end up looking like -> I plucked this fresh from the very codebase that powers this site/blog.
<nav
class="transition-width fixed bottom-0 z-50 w-screen overflow-y-auto bg-gray-800 shadow-lg duration-200 ease-linear sm:h-20 md:h-screen md:w-20 md:hover:w-[380px] print:hidden"
>
<!-- other markup/components go here-->
</nav>It’s not the the most straight forward style you would write in tailwind, since this particular element has animations, general styling rules and different rules in lg and sm display modes. Still it’s not like some of the monster class statements I’ve seen people posting online.
It’s almost as lengthy as a Russian novel (and it scrolls horizontally even on a large screen if you happen to be reading this on one 😅), but honestly you need ALL of those rules and there is no better place where I would want them. (especially NOT in a separate .(css|scss|less) file mapping to some opaque identifier like card, modal modal-dialog__open your-bem__abstractions--are__horrible---and__they--are-not__-__worthy-of-names).
Typography
This whole blog content is styled thanks to the typography plugin and the magic contained in the prose functionality (with small tweaks to colors by yours truly). Look at that spacing. Look at that pizzazz.
Blank Canvas
The default configuration tailwind includes a reset that will basically nuke everything style-related from the HTML elements. Then you just start plopping down classes and watch as the element becomes alive.
The things which are challenging with tailwind
So here comes the biggest gripe that me (and most other people) have had with tailwind -> it forces you to read the rules horizontally and it’s much harder to scan through them and digest them.
When writing css you have the following:
.some-fancy-button {
border: 1px solid red;
padding: 5px;
margin: 3px;
}… or CSS-in-JS (for React):
const FancyButton = styled.button`
border: 1px solid red;
padding: 5px;
margin: 3px;
`Which is arguably the way our brains are wired to scan information for better or for worse. Now the real question is - is this a deal breaker. I would venture and say NO even though I feel the pain completely. Just looking at that horizontal blob of rules I daze out even when I am supposed to be searching for a specific one.
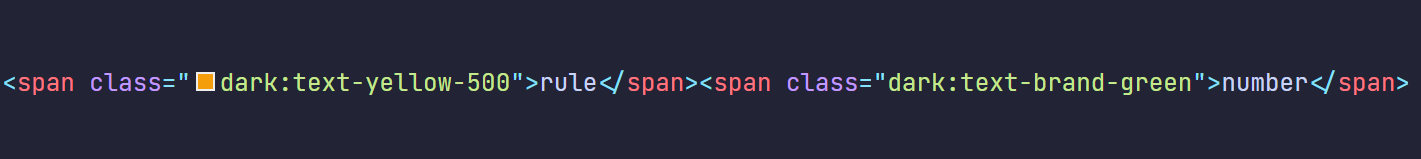
While tailwind has a great VSCode extension that would inline show you the colors you are using for a specific rule (👇).

vscode shows the informationThe statement dark:text-brand-green is a custom color I’ve added to my palette via tailwind.config.js -> and as you can see the tailwind extension can not recognize it to show it inline (like it does for the orange one). I consider all of these DX issues to be a low hanging fruit that will be fixed eventually.
Maybe a different syntax highlighting to the modifier:rulevalue is something worth exploring.
One interesting and not so nice thing that is related to this no-tailwind-specific-classes-syntax-highlighting-above is that in some of my HTML elements I have found classes like op, and that op is probably something I started writing (to tweak the opacity maybe 🤷♂️) and then dozed off… and once these classes are in the middle of a lengthier class definition they are part of the crew, and plucking them off is like searching for a needle in a haystack.
Conclusion
I will continue using Tailwind and see if I change my opinion on it. So far I found it’s approach of styling quite refreshing and made me have fun with CSS again.